文章目录
显示
介绍
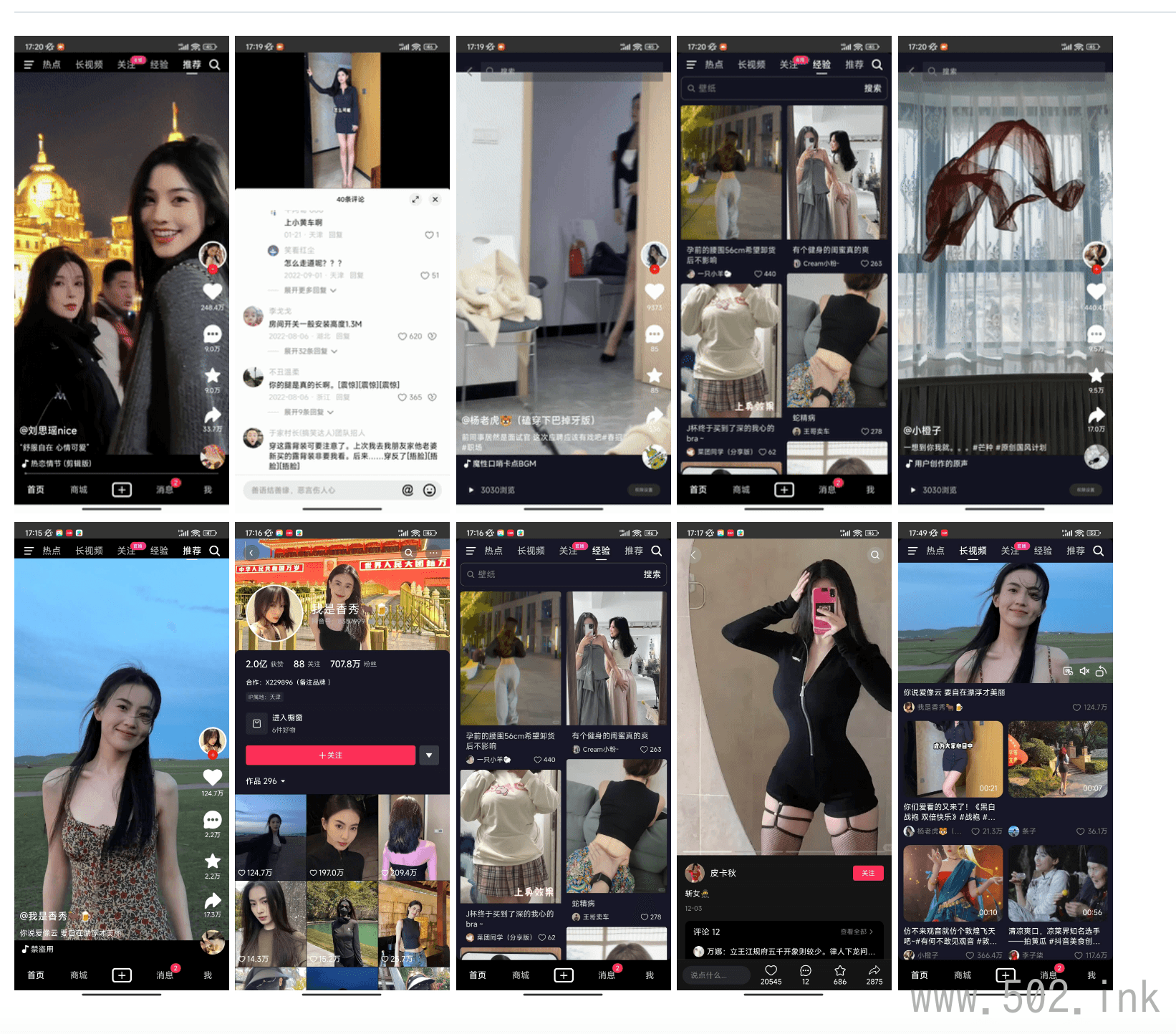
douyin 是一个模仿抖音的移动端短视频项目,它基于 Vue、Vite 实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter 模拟
演示
Vercel: http://dy.ttentau.top

项目搭建
本项目是基于 Vue 开发的,需要 node 环境来运行。
安装 NodeJS,参考官方文档
安装 pnpm 包管理工具,运行 npm install -g pnpm 来安装
使用 git clone https://github.com/zyronon/douyin.git 下载项目到本地
进入项目目录cd douyin,在项目根目录下,运行pnpm install来下载依赖。
执行pnpm dev来启动项目,项目默认地址为http://localhost:3000
在浏览器中打开http://localhost:3000 来访问项目。 Chrome 切换成手机模式快捷键,先按 F12 调出控制台,再按 Ctrl+Shift+M(设备仿真模拟)
项目地址
https://github.com/zyronon/douyin
声明:
1. 如需转载请保留原文链接谢谢!
2. 本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
3. 本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
4. 本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
1. 如需转载请保留原文链接谢谢!
2. 本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
3. 本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
4. 本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。